Using binary shaders
Use binary shaders to reduce the loading time of a Kanzi application. By default Kanzi uses online shaders, which Kanzi Studio exports to a kzb file as source code. When you start a Kanzi application on a target device, the application loads and compiles the shaders using the GL driver. This compilation increases the loading time of the application. When you use binary shaders, Kanzi Studio compiles the shaders when you export the kzb file and exports the shaders in a binary format that you set. Your target device can use binary shaders immediately.
You can use binary shaders only on GPUs that have driver support for binary shaders and you have the offline shader compiler for the GPU on that device. If the GPU does not support binary shaders, Kanzi Engine compiles shaders from the source. Even though the manufacturer of a device claims support for a specific binary shader format, this does not always mean that the device supports all binary shaders.
You can:
Using a common binary shader format
To use a common binary shader format:
- Identify the GPU vendor, GPU core version, and GPU driver version for the GPU used by your target device, and get the correct offline binary shader compiler from the GPU vendor.
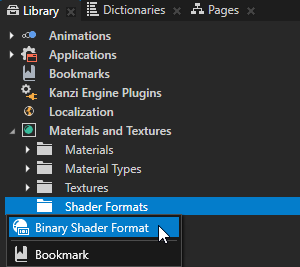
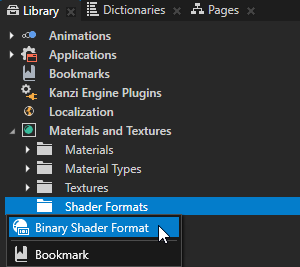
- In Kanzi Studio in the Library press Alt and right-click Materials and Textures > Shader Formats and select Binary Shader Format.

- Name the binary shader format after the GPU used by your target device.
| Imagination Technologies | SGX_BINARY_IMG, or IMG |
| ARM Mali | MALI_SHADER_BINARY_ARM |
| Vivante | SHADER_BINARY_VIV |
| Digital Media Professionals | SHADER_BINARY_DMP |
| Fujitsu Semiconductor | GCCSO_SHADER_BINARY_FJ |
| NVidia | NVIDIA_PLATFORM_BINARY_NV, or Tegra |
If your target device uses any other GPU and you have the offline shader compiler for that GPU, use for the name the decimal value of the shader format GL constant value.
- In the Properties set:
- Enabled property to take the binary shader format into use. When you enable the Enabled property Kanzi Studio compiles the shaders in your Kanzi Studio project. Kanzi Studio shows in the Log window whether the compilers you use successfully compiled the shaders.
- (Optional) Theme to the baked theme created for the target device which requires this binary shader format.
When you deploy your application to different devices with different GPUs that support binary shaders, use themes to include in a kzb file the binary shaders only in the format required by the hardware of a specific target device. See Setting binary shaders in a project for multiple target devices. - Vertex Shader Compile to the vertex shader compiler executable for your target device GPU. Use the Kanzi Studio macros to tell the compiler where to store the vertex shader binary.
For example BinaryShaderCompilerExecutable <vertexshadercode> <vertexshaderbinary>
Vertex shader code and vertex shader binary are temporary files on the file system. The shader compiler reads from the <vertexshadercode> and writes to <vertexshaderbinary>. If your compiler outputs a binary with a suffix, use a wrapper script to output only the binary without the suffix. - Fragment Shader Compile to the fragment shader compiler executable for your target device GPU. Use the Kanzi Studio macros to tell the compiler where to store the fragment shader binary.
For example BinaryShaderCompilerExecutable <fragmentshadercode> <fragmentshaderbinary>
Fragment shader code and fragment shader binary are temporary files on the file system. The shader compiler reads from the <fragmentshadercode> and writes to <fragmentshaderbinary>. If your compiler outputs a binary with a suffix, use a wrapper script to output only the binary without the suffix. - When a GPU vendor provides a compiler that combines the vertex and fragment shaders, set the shader compiler location and options in the Combined Compile property. For optimal use of resources use either Vertex Shader Compile and Fragment Shader Compile or Combined Compile, but not both. You can find the details for your extension in the Khronos OpenGL registry. When you use Combined Compile use these names.
| Imagination Technologies | SGX_PROGRAM_BINARY_IMG |
| ARM Mali | MALI_PROGRAM_BINARY_ARM |
| Vivante | PROGRAM_BINARY_VIV |
| Digital Media Professionals | - SMAPHS30_PROGRAM_BINARY_DMP
- SMAPHS_PROGRAM_BINARY_DMP
- DMP_PROGRAM_BINARY_DMP
|
| NVidia | NVIDIA_PROGRAM_BINARY_NV |
| AMD | Z400_BINARY_AMD |
- Test whether the binary shaders work on your target device:
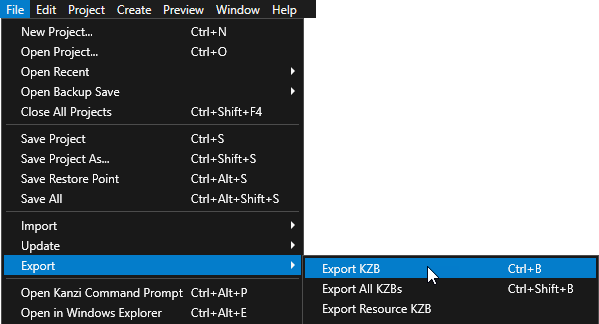
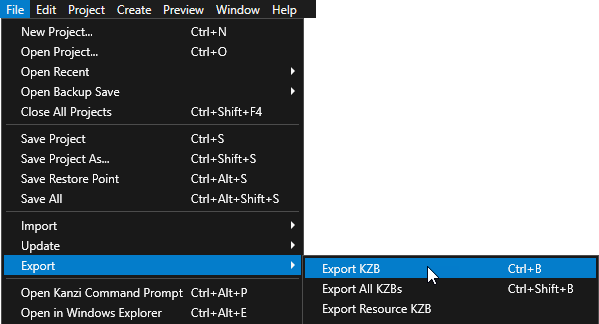
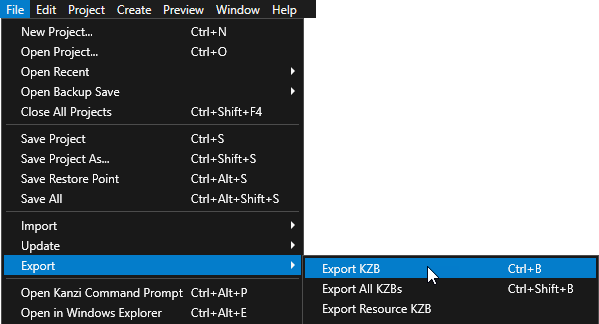
- Select > Export > Export KZB.

- Start your Kanzi application on your target device and check the application log. If in the log you do not see any errors related to binary shaders, the binary shaders work. See Deploying Kanzi applications.
Replacing Kanzi shaders with binary shaders
Kanzi comes with a set of default material types that it uses to perform basic rendering operations, such as rendering text or blitting a texture. Kanzi stores the default material types in a dedicated kzb file which is embedded in the Kanzi kzcoreui library. The default material types only have source shaders, which is why Kanzi takes some time to compile the shaders during application startup or when it acquires the shaders during application runtime. To reduce the startup time of your Kanzi application, you can replace the built-in source shaders of the default material types with the binary shaders for your target device.
To replace Kanzi shaders with binary shaders:
- In Kanzi Studio open either:
- The <KanziWorkspace>/Assets/RuntimeAssets/Tool_project/RuntimeAssets.kzproj Kanzi Studio project.
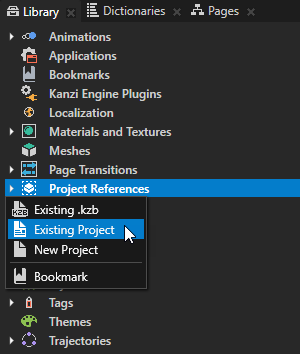
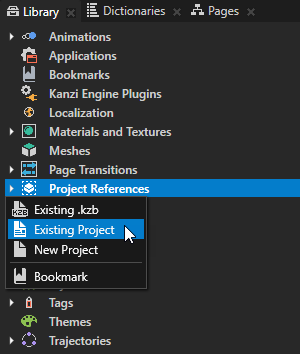
- The main project of your Kanzi application, in the Library press Alt and right-click Project References, select Existing Project, and select the <KanziWorkspace>/Assets/RuntimeAssets/Tool_project/RuntimeAssets.kzproj Kanzi Studio project. See Combining Kanzi Studio projects into a Kanzi application.
Kanzi Studio loads the RuntimeAssets project in a new tab.


- (Optional) If you do not want to replace all Kanzi default shaders with binary shaders, in the RuntimeAssets project delete:
- The materials whose shaders you do not want to replace with binary shaders.
- The material types and shader files used by those materials.
- Create the binary shader format for your target device. See Using a common binary shader format.
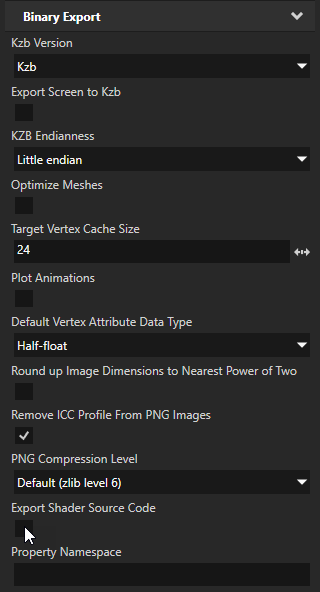
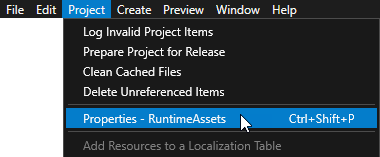
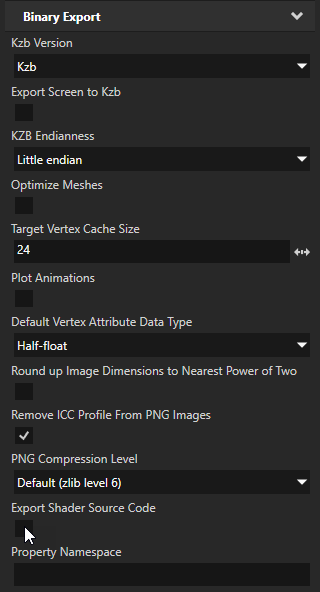
- In the RuntimeAssets project, in the main menu select > and in the Properties:
- Disable the Export Shader Source Code property.
To reduce the size of the kzb file, do not export the shader source code. - Make sure that:
- Export Screen to Kzb is disabled
- Property Namespace is empty


- Select > Export > Export KZB.
Kanzi Studio creates in the <KanziWorkspace>/Assets/RuntimeAssets/Tool_project/Binary directory the RuntimeAssets.kzb file.

- Register the RuntimeAssets.kzb file in the resource manager of your Kanzi application in one of these ways:
When you run your Kanzi application, it loads the binary shaders from your RuntimeAssets.kzb file, instead of using the built-in source shaders. This reduces the startup time of your Kanzi application, because Kanzi Engine does not need to compile the source shaders.
Setting binary shaders in a project for multiple target devices
In your Kanzi solution each Kanzi Studio project that contains shaders needs only one binary shader format for each type of a target device. In Kanzi Studio you can use themes to include in each kzb file only the binary shaders required by a specific target device. When your Kanzi Studio solution contains several projects, you can store the shaders, material types, and materials in a dedicated resource project. This enables you to manage the content for different target devices in a single project.
To set binary shaders in a project for multiple target devices:
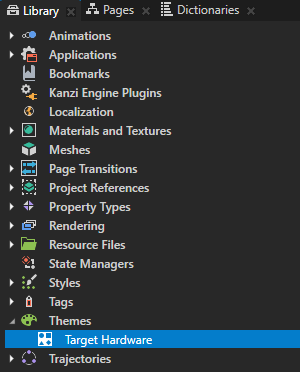
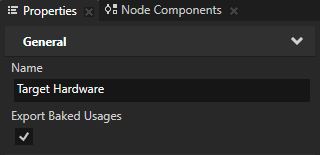
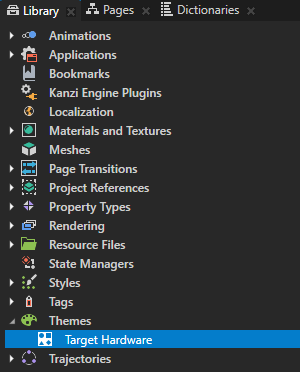
- In the Library > Themes create a Theme Group and in the Properties enable the Export Baked Usages property.
You use this Theme Group where you create themes for each target device that requires a different binary shader format.
When you enable the Export Baked Usages property you can bake the resources from themes in this theme group. See Baked Themes.


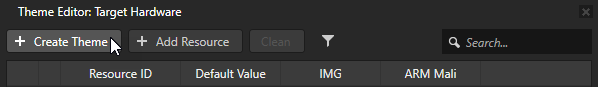
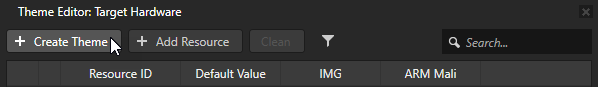
- In the Library > Themes double-click the Theme Group that you created in the previous step and in the Theme Editor create a theme for each target device that requires a different binary shader format. See Using Themes.

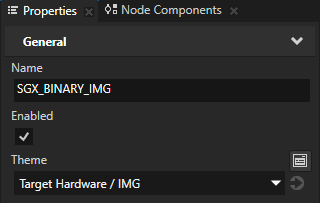
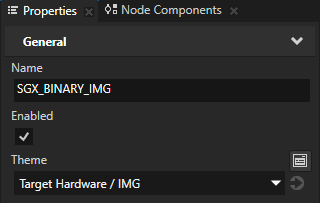
- In the Library > Materials and Textures > Shader Formats select each Binary Shader Format that you want to use and in the Properties set the Theme property to the theme that you created in the previous step for the target device which requires this binary shader format.
This way you set Kanzi Studio to export this Binary Shader Format with this baked theme.

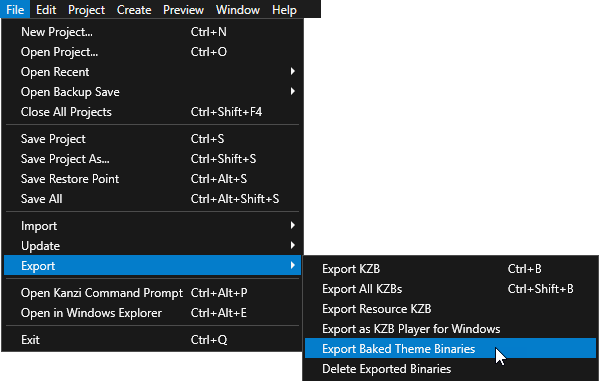
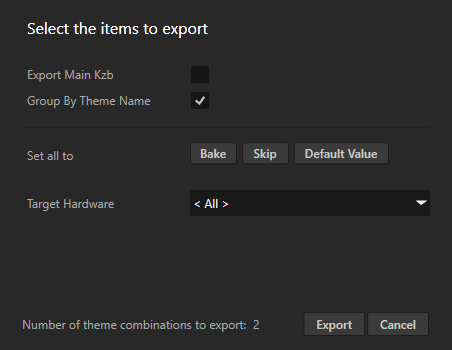
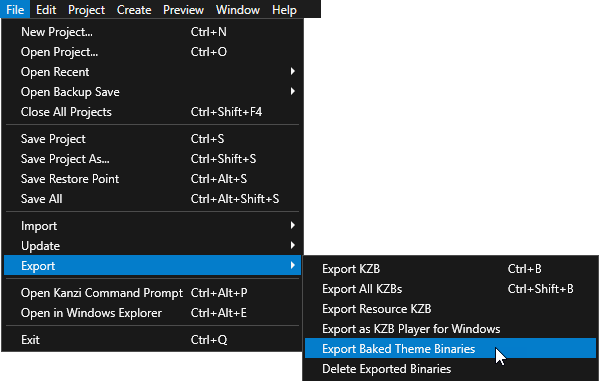
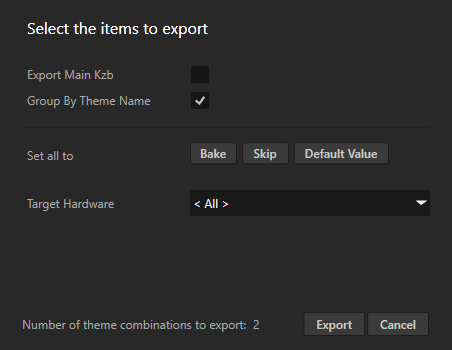
- Select > Export > Export Baked Theme Binaries and in the Themes and Locales to Bake on Export window for the Theme Group that you created select either < All > to bake all themes in that Theme Group or a specific theme that you want to bake. See Exporting baked Themes.


When you export the baked themes, Kanzi Studio includes in each kzb file material types that have only the type of binary shaders that you set for that baked theme.
See also
Deploying Kanzi applications
Reducing shader switches
Optimizing fragment shaders
Loading resources in parallel
Shaders best practices
Troubleshooting the performance of your application
Best practices
Combining Kanzi Studio projects into a Kanzi application
Theming your applications
Using Themes
Exporting Themes

Open topic with navigation